Illustrator 图表工具详解
Illustrator 图表工具详解
Illustrator 图表工具详解
在本教程中我们这里我们使用Illustrator 10,以一个实例贯穿始终,讲解最基本的图表工具应用。
Illustrator 10的图表工具功能很多,并且十分强盛,本文只是简略讲述了制作简朴图表的基本方式,更多的出色还有待于大家进一步探索。
Illustrator不仅可以用于艺术创作,很多时候也用来制作一些公司宣传资料等等,因为数据和图表比单纯的数字罗列更有说服力,表达更直观和清楚,所以这时候就不可避免地会碰到数据和图表的制作。虽然Illustrator不象EXCEL那样对数据有很强的计算汇总能力,但在数据图表制作方面也自有它的特长和优势。
在创建图表之前我们一般要设置图表的类型,当然也可在创建后根据需要更改。展开Illustrator 10工具箱中的图表工具按钮,我们可以看到Illustrator 一共可以创建以下9种图表:

1.柱形图
2.重叠柱形图
3.条形图
4.重叠条形图
5.折线图
6.面积图
7.散点图
8.饼图
9.雷达图
在本教程中我们这里我们使用Illustrator 10,以一个实例贯穿始终,讲解最基本的图表工具应用。
Illustrator 10的图表工具功能很多,并且十分强盛,本文只是简略讲述了制作简朴图表的基本方式,更多的出色还有待于大家进一步探索。
一、创建图表
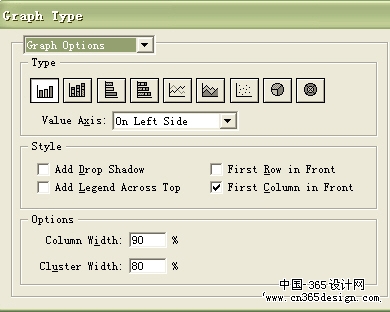
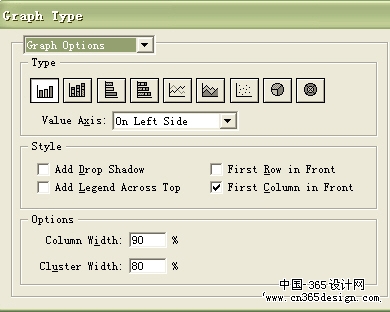
1.双击图表工具图标(或者Object->Graph->Type),可弹出对话框进行设置。(如图1)

图 1
设置好图表类型和其他选项后,单击OK确定。
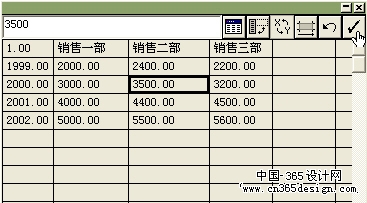
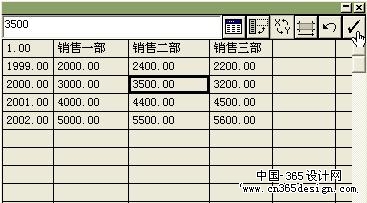
2.在工作页面上单击并拖动出一矩形区域,即可绘制相应大小的图表。释放鼠标后,即弹出数据输入对话框,可根据需要输入一些数据(如图2)其中标签用来区分不同的数据类型,首先要输入标签,如"2000年 2001年 2002年"等。单击数据输入表中的对调按钮,可以将行和列的数据,假如要X,Y轴,单击"Switch X,Y "按钮。

图 2
3.数据输入完毕,单击对号按钮即可得到与数据对应的图表。
二、输入图表数据的方式
简朴或者少量的数据可以用前面的方式直接输入。除了最直接的输入方式,还有两种方法可在图2的表中输入数据。
一是从其他格式文件中导入:将数据文件存为用制表符分隔的文本格式即可导入。
二是从其他应用程序中(如EXCEL)粘贴数据:从其他应用程序中选择要复制的数据,在Illustrator 10中选择"Edit"->"Copy",将数据复制,在输入图表数据对话框中,单击要粘贴数据的单元格,选择"Edit"->"Paste"将数据粘贴进来。
单击"Revert"按钮则会将所输入的所有数据清空恢复到输入前的状态,所以请慎重。假如不小心误操作,可以单击用Edit菜单下的Undo命令撤销。
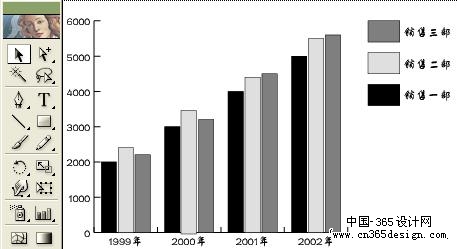
在此例中按照图2输入数据完毕,单击对号按钮以应用,创建好的图表就出现在工作区页面中,如图3。

图 3
三、图表的组成及其选择
创建的图表是一个由各种基本元素组成的群组对象,不妨大体看看最基本的此例中图表的组成吧。
图中左边和下边分别是刻度轴,Y轴表示销售额,X轴表示年份,主体部分是代表各组数据的数据列,右上角是图例。
刚生成的图表只用不同灰度的颜色表示,未免不够生动,我们就来改变不同数据列的颜色,包括右边的图例。
要操作首先进行选择,而选择工具一般只能选中整个图表,用直接选择工具一般可选择最最基本的图表元素,例如图3中销售二部1999年的销售额,Y轴上的刻度和数值,甚至表示刻度轴本身的那条直线。按住SHIFT可以进行多选。
不过最常用的还是用 组选择 工具,下面举例说明。
用组选择工具单击一次表示销售二部1999年的销售额的数据列,则只选中此列;
二次单击它,则选中销售二部各年的销售额数据列;
三次单击它,选中销售二部各年的销售额数据列及销售二部的图例;
四次单击它,能够选中所有数据列和所有图例……
一次或多次单击刻度轴上的数值(如1000,2000,3000…),所选中元素的情况和上面类似,直到选中整个刻度轴。
更多的单击选择,你可以自己尝试,最后会选择整个图表。
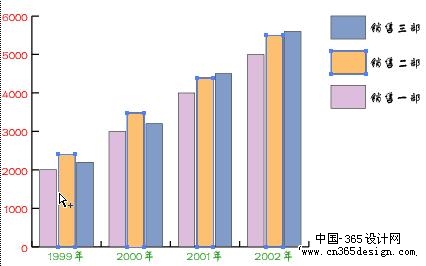
学会选择就会改变图表各部分的颜色填充了,详细选择结果及改变颜色后如图4所示。当然,不仅仅应用填充色,其他渐变色和SWATCHES中的颜色也可以应用。

图 4
四、编辑更改图表数据
假如在建立图表后,相关数据更新或者变动,可以再次编辑图表数据,相应的图表就会随之更新,而不必建立新的图表,可谓方便灵活。详细编辑方式如下。
1.首先要选择已经建立的整个图表,选择Object->Graph->Data或者从右键菜单中选择"Data"即可弹出数据输入对话框,象如图2所示那样,可以重新编辑图表数据。编辑方式也是多种多样,异常灵活的。可以直接输入,可以复制粘贴,可以在单元格之间剪切和粘贴。
2.更改完毕,单击表示应用的对号按钮,图表即可相应的更新。

图 2
五、图表类型的更改
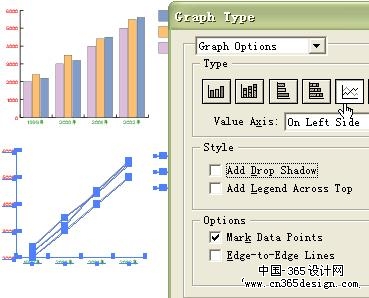
重新编辑完图表数据,也许要更改图表类型。如将柱形图更改为散点图,或者折线图等。方式是:选择要更改类型的图表,双击图表工具按钮。如图5就是将柱形图更改为折线图的效果。

图 5
除了更改整个图表的类型,还可以只选择某个或某些数据列将其改为其他图表类型。详细方式可举例说明:
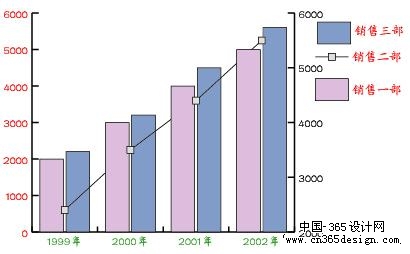
用组选择工具选择销售二部的所有年份销售额(包括数据列核图例),双击图表工具按钮打开Graph Type对话框,为此数据列选择不同的图表类型,例如折线图,结果如图6。

图 6
仔细观察,从图6你也许看出了一些不同吧?一是数值轴可以在图表两边,而是它们可以具有不同刻度…那就顺便看看这两个"不同"详细如何做到。
六、图表数值轴的位置
除了饼图和雷达图,其他图表一般都可以改变数值轴的位置:比如将Y轴放置在图表的左边,右边,上下方,还是左右边都有。
对于柱形图和重叠柱形图,折线图和面积图,根据此类图表特点,可以选择将数值坐标轴放在左边右边或者两边都有。
对于散点图,可以选择在左边或者两边。
对于条形图和重叠条形图,可以选择在顶部,底部和两者兼有。
对于雷达图,则只有一个选择:在所有边。
以最常见的柱形图为例,简述一下如何更改数值轴的位置。
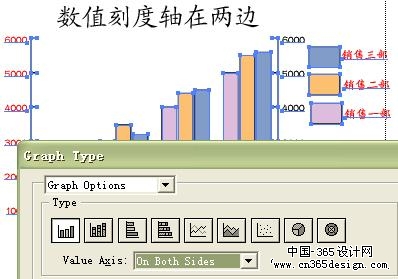
选择整个柱形图,双击图表工具图标,Value Axis下拉列表选项中可以选择On Left Sides(左边) On Right Sides(右边) On Both Sides(两边)。
按上述设置选择不同图表数值轴的合适位置后,可以作出不同效果的图表。
七、更改图表数值轴的刻度
默认情况下,图表的两侧(如左右两侧)的刻度数值是相同的。那么能否设置成不同数值刻度呢?答案是肯定的。
请看详细操作:
1. 用组选择工具选择一组数据及其图例框(假如选择错误,后面的操作就无效啦)。
2. 从图表选项下拉列表中选择左边或者右边坐标轴,对柱状图,散点图,面积图和重叠柱形,可以选择在左侧或者右侧,对于条形图和重叠条形图,可选择在下方或上方。
3. 选中Override Calculated选项,对刻度指定适当地数据后单击OK 。
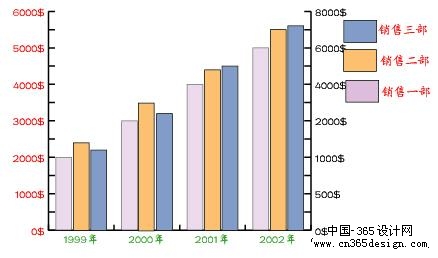
如图7是为柱形图设置两轴不同刻度后结果。

图 7
八、不同图表类型的混合使用
使用图表时,可在同一图表中组合应用不同的图表类型。比如用条形图表示一部的销售额,用折线图表示二部的销售额,用不同类型图表表示其他组的数据…
要注重的是,在所有的图表类型中,散点图表不能和其他的图表同时组合应用。
1. 用组选择工具选中一组数据及其图例,双击图表工具按钮,从对话框中选择适当图表类型,并设置好相关选项。
2. 用组选择工具选中其他一组或者多组数据及图例,用上述方式更改其图表类型。
3. 单击OK更新图表。
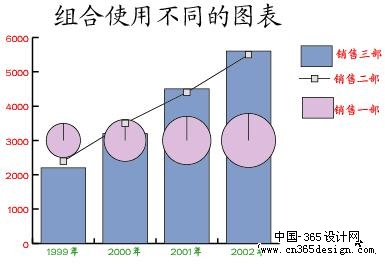
如图8为柱形图和折线图的组合使用。

图 8
九、自定义图表
某些图表可以加上刻度线,并可为刻度数值加上前缀或后缀,比如"2000"可加后缀成为"2000$",或者"2000万"。
简朴地讲,刻度线就是垂直于数据轴的直线,它可以分别单独垂直于X,Y轴,也可同时垂直于两者,可以是长线,也可是短线或者设置成无。下面还是以开始创建的销售额图表为例看看详细操作。
1. 给Y轴添加长刻度线。
选择整个图表,从"Value Axis" 的下拉列表选择On Left Sides(左边) On Right Sides(右边) On Both Sides(两边)中的一种。如图9。

图 9
Graph Type对话框中的下拉列表选择"Value Axis"即对数据轴操作。(请注重这两个"Value Axis"的微妙差别)
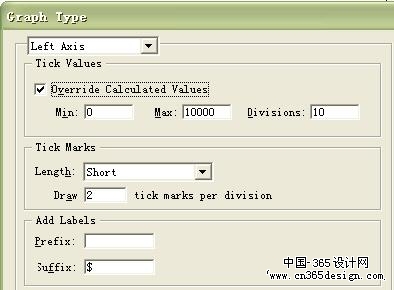
此时对话框如图10。选中Override Calculated,可以进行设置。

图 10
Min Max是数值轴上的数值范围,此图表中默认是0~6000,并分为6等份。可以手动设置Min Max,并确定Divisions将此数值范围进行多少等分。例如将Max设为10000,Divisions=10将数值轴10等分。
2.在Prefix 框设置前缀,在Suffix框中设置后缀,在此例中不妨加上后缀"$"。当然在实际应用中可以是其他货币符号,甚至是温度,毫米,百分比等前后缀。
3.Length是设置刻度线的类型:Short-是短线,Fill WidthDD全长,即将刻度线延伸到整个图表,在此例中我们选Fill Width。
Draw tick marks per division:就是在10等分的数值轴中的每个加几条刻度线。比如,此数值设成2,则从0~1000,1000~2000…9000~10000之间都是2条刻度线。
最终结果如图11.有水平长刻度线,并加后缀的图表。正如前所述,刻度线也能够用组选择工具选中,并可设置轮廓线颜色。

图 11
4. 对X,Y轴同时加上刻度和后缀的方式基本一样,将水平和垂直数值轴都选中后进行上述设置即可。
十、其他的简朴选项
在Illustrator 10中能够改变图表的渐变填充色,更改图表中字体和字体样式,同样也可象其他对象相同,进行移动,旋转,倾斜和缩放等变形操作。更高级一些的,甚至可以把Styles(样式), Transparency (透明度),Brush(笔刷) Strokes(线条)等效果应用在图表的各部分或者整个图表。
除了上述方式,可以用图表工具其他一些简朴选项来改善美化和改善图表的外观。
1.为图表添加阴影:
在Graph Type对话框中选择"Add drop shadow",则图表就会有阴影效果。用组选择工具选中阴影,同样可改变阴影颜色,这里的颜色也许是纯色填充,也许是渐变填充,也许是…请自己尝试吧!
2.改变图例的位置
在Graph Type对话框中选择"Add Legend Across",则使图例显示在图表的上方,而默认情况下图例是在右边。
十一、自定义图表的设计图案
有时候为了更加形象生动,可以用现有的或者自定义的图案来代替。比如前面创建的图表,我们可自己定义一个新图案象"金钱"等,形象的符号代替单调的条形,柱形,代替折线图或散点图等等。下面举例说明。
1. 绘制一个金钱图案,并设置其填充色和轮廓线宽度。
2. 绘制一个和金钱图案差不多大小的矩形,作为金钱图案的边界,将其填充色和轮廓线都设置成无色。将它的顺序放到最后面。(右键->Arrange->Send to Back)。注重这两步必不可少,否则下面的操作不会成功。这一步很重要,请仔细体会。
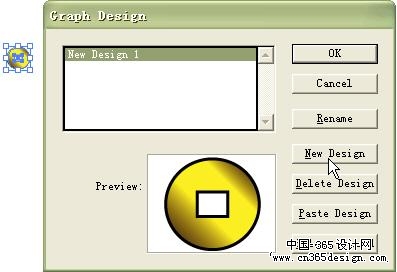
3. 选择金钱图案和矩形边界,将它们群组。Object->Graph->Design显示对话框。在对话框中单击New Design就将此群组图案加入图表设计图库中,在Preview框中可以预览刚刚设计的图案。如图12。假如不满足可单击Delete Design删除之。利用此对话框还能执行粘贴,重命名,选择未用设计图案的操作。

图 12
4. 类似地,用同样方式可建立多个图表设计图案并储存。当然,最好重新命名以便于查找和使用。
十二、将设计图案应用到图表中
制作好了设计图案当然是为了在图表中应用了。以柱形图和条形图为例,将刚才定义的金钱图案代替图表中抽象的柱形或者条形。详细操作如下:
1. 用组选择工具选中图表中的柱形或条形。
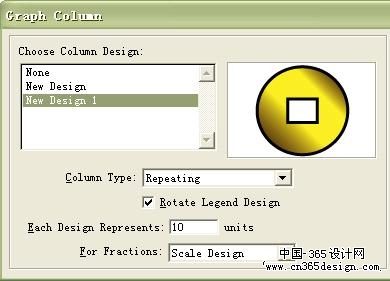
2. 选择Object->Graph->Column,弹出如图13的对话框。

图 13
在Choose Column Design 下的列表中选择要应用的设计图案,可在右边框中进行预览。我们选择刚才定义并保存的金钱图案。
在Column Type 列表中有以下4项选择:
1)Vertically Scaled-设计图案在垂直方向上进行缩放,即在垂直方向上可拉长和缩短,而宽度不变。
2)Uniform Scaled-设计图案在水平和垂直两个方向上等比缩放。
3)Repeating-可在垂直方向上重叠放置多个设计图案。假如选择此项,则下面还有一个选择项被激活:
在Each Design Represents框中输入数值,以确定每多少个刻度数值用一个设计图案表示。
而选中"Rotate Legend Design"表示可将应用的设计图案进行旋转。
在For Fractions下拉列表中选择,可设置当重复的设计图案不是整数时的效果,共两个选项,缩放设计和截断设计。
Scale Design-假如最上边的一个设计图案放不下,就将其缩小,使其刚好能够放下。
Chop Design-假如最上边的一个设计图案放不下,就将其截断,能放下多少放多少。
4)Sliding-假如要将设计图案进行局部缩放可用此选项。
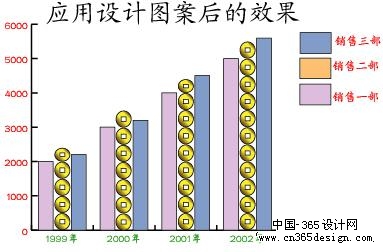
理解了上述选项的含义,就可制作出多种多样的自定义图表了。如图14是应用了定义的金钱图案的效果。

图 14
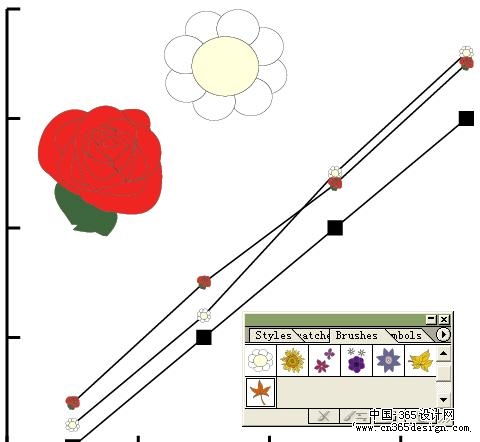
在折线图和散点图中的数值点一般用很小的矩形表示,其实和上面讲的道理相同,同样能用自己定义的图案来代替。方式其实很简朴,不妨来做一做。
假如你的笔刷库够丰富的话,就在Brushes面板中选择一个美丽的笔刷直接拖动到工作区中,选择它,选Object->Graph->Design,显示对话框,单击New Design,选择的笔刷图案就出现在预览框中。
单击OK退出,用组选择工具选中折线图的任一图例,再次单击则将折线图中的数据点都选中。
选Object->Graph->Marker,单击OK,就会将数据点用笔刷图案代替了。如图15。当然此例中完全可以自己绘制图案,但用现成的笔刷要快捷一些。

图 15
十三、在图表中显示数据列的数值
通常图表中的数据都显示在相应的轴上,但是可以创建这样一类自定义图表,直接显示数据列的数值。方式如下:
1. 首先要用前面所说的方式创建一个设计图案。本文中我们还用那个金钱图案。
2. 用文本工具在此图案的上,下左右四周输入"%",后面输入两个数字。这两个数字的意义是:第一个数字表示小数点之前显示多少位数,第二个数字表示在小数点之后显示多少位数,假如此数字为零则表示整数后面无小数,为1表示整数后面有一位小数….依此类推。
3. 选中包括输入文本在内的新设计图案,将其群组。
4. Object->Graph->Design,单击New Design可以看到已经在预览框中了。
5. 选择图表的部分或全部数据列,选Object->Graph->Column,弹出如图13的对话框,单击刚才更改好的设计图案就可应用了。
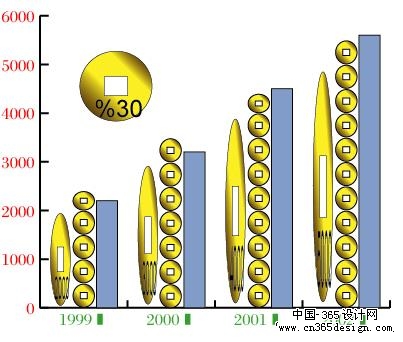
如图16是用了在Column Type 列表中Vertically Scaled选项的实际结果。

图 16
Illustrator 10的图表工具功能很多,并且十分强盛。本文只是简略讲述了制作简朴图表的基本方式,更多的出色还有待于大家进一步探索。(完)
返回类别: Illustrator教程
上一教程: Illustrator 的常见疑问解答
下一教程: 贝赛尔曲线详解
您可以阅读与"Illustrator 图表工具详解"相关的教程:
· 图表 ----Illustrator 基础教程
· Illustrator绘制精美三维图表实例
· Illustrator 10变形工具详解
· Illustrator 10 文本工具详解
· Adobe Illustrator 工具箱详解
|
