 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
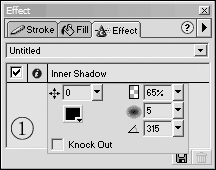
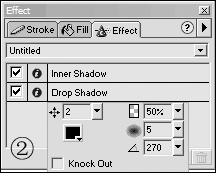
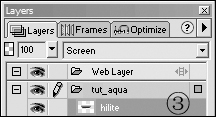
用过Windows XP的朋友都为它美丽的界面所动心,现在我们用Fireworks MX只需几步即可制作一个心旷神怡的Windows XP风格的按钮。 第一步:形状/渐变填充 利用矩形工具在画布中心拉出一个圆角矩形;打开填充面板(快捷键“Shift+F7”)从下拉菜单中选择“线性”;然后使用选择工具来调整按钮的渐变属性。 第二步:内侧阴影 选中矩形图形,打开效果面板并从下拉菜单中选择“阴影与发光→内侧阴影”;选择阴影参数(如图1),最后按回车键。  图1 第三步:阴影????仍旧选择矩形图形,再次使用效果面板并从下拉菜单中选择“阴影与发光→阴影”;选择阴影参数(如图2),最后按回车键。  图2 第四步:使其更加醒目????拖出一个新的圆角矩形,尺寸为先前那个矩形宽度的80%、长度的50%,并将新建矩形移动到先前矩形的上部3/4处;打开填充面板并从下拉菜单中选择线性填充;改变黑白线性渐变填充的方向;使用选择工具进行调整,使图形达到一个你满足的样子。 接下来打开图层面板将上层矩形的混合模式由“正常”改为“屏幕”,(如图3)请参照图层面板截图中的参数进行选择。  图3 最后,加上文字,你就得到一个美丽的“苹果”按钮。 返回类别: Photoshop教程 上一教程: 利用photoshop把照片变为素描 下一教程: 漫画技巧之线稿分离 您可以阅读与"带你一步一步制作Windows XP风格按钮"相关的教程: · 教你制作Windows Vista风格按钮 · photoshop制作vista风格按钮 · photoshop制作vista风格按钮 · 木头风格按钮的制作 · Photoshop:制作“苹果风格按钮” |
| 快精灵印艺坊 版权所有 |
首页 |
||