 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
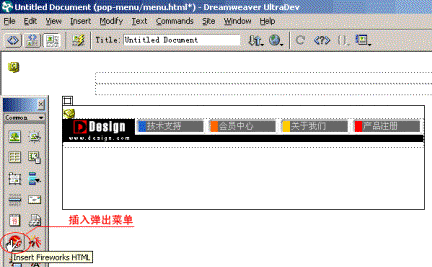
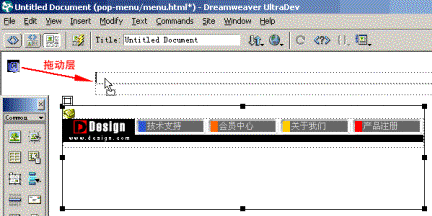
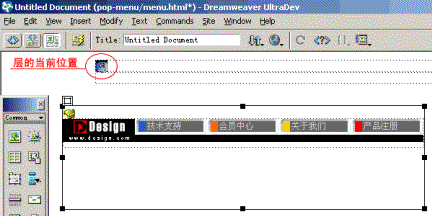
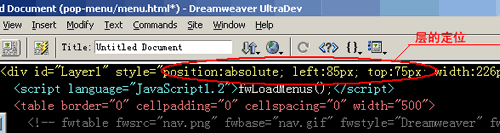
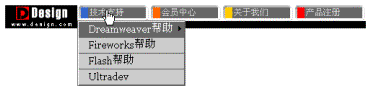
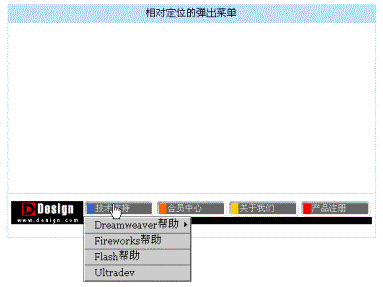
通常我们从Fireworks中导出弹出菜单到Dreamweaver中后,弹出菜单的位置都是绝对定位,与它在Fireworks中的位置是一样的。当我们需要将其放置在其他位置时,我们不得不重新回到Fireworks中重新调整他在整个页面中的位置,这样反复操作异常麻烦。其实我们可以利用Dreamweaver中的相对定位方便的将下拉菜单放置在页面中的任何地方,过程也比较简朴。 关于如何在Fireworks制作弹出菜单和如何导出弹出菜单为HTML文件,我在这里不再详述,我们先看看我制作的弹出菜单在Dreamweaver中打开后的效果,如下图:  我们可以看到此菜单是居页面左上方的,下面我们来将其修改为居中对齐。 1、首先我们需要新建一个空白页面,在页面中间新建一个两行一列的表格,表格宽度同我们的弹出菜单宽度一致,本例中我们的菜单宽度是500,并设置表格局中对齐。 2、下一步我们需要建立一个层,层的大小和位置随意。 3、将光标定位在这个层中,点击Object面板中的插入Fireworks文件,将我们的弹出菜单插入此层中,如下图所示:  4、用鼠标拖动页面左上角层的标志,将其拖动到表格的第一个单元格中,如图所示:  5、拖动后的结果如下图:  6、接下来我们需要修改源代码,这一步是最要害的一步。打开代码窗口,在如下图位置找到层的定位语句。  将<style="position:absolute; left:85px; top:75px; width:226px; height:143px; z-index:1">一句修改为:<style="position:relative; left:0px; top:0px; width:500px; height:143px; z-index:1"> 7、修改后页面如下图所示:  8、我们的工作基本完成了,保存HTML文档,并在浏览器中预览,最后的结果如下图:  我们可以看到居中对齐的导航菜单运行良好。下图是另一个例子:  9、从上面的结果我们可以看到,利用这种方式我们可以比较随意的将菜单放置在页面的各种位置,并且菜单是相对定位,不随浏览器分辨率和大小的改变而改变。本文中所讲的几个页面实例见下面的链接: 弹出菜单源HTML文件 弹出菜单相对定位示例一 弹出菜单相对定位示例二 返回类别: Fireworks教程 上一教程: Fireworks 制作礼花动画 下一教程: Fireworks MX 2004 制作远古兽皮卷轴 您可以阅读与"Fireworks弹出菜单相对定位方式"相关的教程: · Fireworks/Dreamweaver双剑合壁造弹出菜单(1) · Fireworks/Dreamweaver双剑合壁造弹出菜单(2) · Fireworks4下拉菜单 · Fireworks打造滑动菜单教程 · 从Fireworks看设计软件的色彩使用方法 |
| 快精灵印艺坊 版权所有 |
首页 |
||