 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
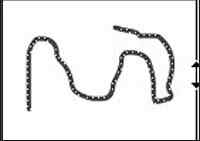
Flash的动画有三种基本形式:运动、变形和遮罩。其中遮罩的视觉效果格外迷人,而要产生遮罩,至少要有两层,上层盖下层;上一层决定看到的外形,下一层决定看到的内容。通常情况下我们会选中上一层,按下鼠标右键,在弹出的菜单中选择“遮蔽”,那么该图层就成了一遮罩层,假如运用得当,会得到很好的特效。但这种方式却不能完成制作沿路径运动的遮罩,而要实现这种功能,就必须用到脚本setMask,setMask方式是将一个影片剪辑指定为另一个影片剪辑的遮罩,其语法格式是:myMovieClip.setMask(maskMovieClip)。 参数myMovieClip是要使用遮罩的影片剪辑的实名,maskMovieClip是将成为遮罩的影片剪辑的实例名。下面以实例说明其功能应用。 1. 选择菜单中“文件→导入”导入一幅风景图片,选中该图片后按下“F8”键将其转化为影片剪辑元件,并命名为“myClip”,然后再建一个影片剪辑元件,命名为“myMask”,在该元件的编辑区画一个圆。 2. 从库中拖放“myClip”到图层1的第一帧,并命名其实例名为“myClip”,选中该层的第30帧,按“F5”键插入帧。 3. 新增一图层2,选中第一帧,插入空白要害帧,然后从库中将“myMask”拖到舞台,生成实例,并命名为“myMask”,同理选中第30帧,插入要害帧,然后创建其运动渐变。 4. 在图层2的上方,新增一引导层,用铅笔工具画一引导线,同理要延伸到第30帧。其外形如图1所示。 
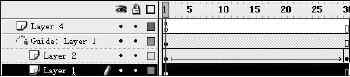
5. 再新增一图层4,将其拖到图层的最上方,在第一帧处插入空白要害帧,加上下面的脚本:myClip.setMask(myMask),完成后的时间轴排列如图2所示。 
6. 按下“Ctrl+Enter”播放即可看到沿路径运动的遮罩效果。 返回类别: Flash教程 上一教程: Flash二级菜单的制作 下一教程: Flash8播放器模型:弹性跑道 您可以阅读与"使用SetMask脚本制作沿路径运动的遮罩实例"相关的教程: · Flash MX 2004实例制作视频教程:高速运动的感觉 · Flash MX 2004实例制作视频教程:翻动的页面(上) · FLASH WEB制作实例讲解(帧标签的使用) · Flash使用技巧--用Flash制作转动的地球仪 · 模拟物体高速运动的实例 |
| 快精灵印艺坊 版权所有 |
首页 |
||