|
本实例的弹簧效果如下,拖动小球,松开鼠标后,小球就会上下运动,效果跟弹簧一模相同。
« Full Screen »
仔细分析一下,要保证弹簧的效果,只要做好如下几个方面:长度的缩放、位置的改变、每一次改变的值大小控制。下面我们就一步一步地来实现效果。
1、打开Flash MX 2004,按“Ctrl + N”新建一个场景,按“Ctrl + F8”新建一个Movie Clip,在弹出的对话框里面将其命名为“spring”,类型为“Movie Clip”。按“N”,用直线工具在此Clip的场景中绘制如图2所示的线段。

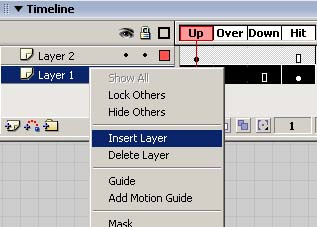
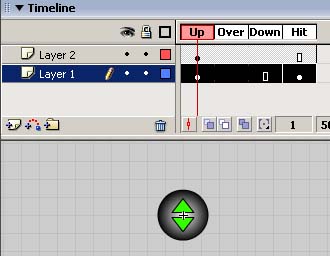
2、按“Ctrl + F8”新建一个Movie Clip,在弹出的对话框里面将其命名为“weightb”,类型为“Button”。按“O”,用圆形工具在此Button的up帧的场景中绘制一个圆,并在属性面板上面设置填充圆的颜色。如图3所示,用鼠标右键点击时间轴上面的层,选取“Insert Layer”,插入一个新的图层。在新插入图层的场景中,按“N”,用直线工具绘制两个三角形,最终效果如图4所示。


3、按“Ctrl + F8”新建一个Movie Clip,在弹出的对话框里面将其命名为“weightm”,类型为“Movie Clip”。按“Ctrl + L”打开图库,将上一步所制作的Button从图库拖到此Clip的场景中,选取场景中的Button,在Action面板上面增加如下语句:
on (press) {
startDrag("", false, _root.xw, _root.yw-50, _root.xw, _root.yw+50);
//拖动此Button
}
on (release) {
stopDrag(); //停止拖动Button,并设置变量
_root.drag = true;
}
4、按“Ctrl + F8”新建一个Movie Clip,在弹出的对话框里面将其命名为“dot”,类型为“Movie Clip”。按“N”,用直线工具在此Clip的场景中绘制一条很短的线段,在属性面板上面设置其颜色为红色。
5、回到影片的主场景中,按“Ctrl + L”打开图库,将Clip“spring”从图库拖到场景中,在属性面板上面将其命名为“spring”,在Clip的Action面板上面增加如下语句:
onClipEvent (load) {
this._x = 400; //设置弹簧的位置跟缩放比例
this._y = 125;
this._yscale = 100;
_root.ys = this._y; //设置变量值,_root.ys表示主场景中的ys变量
_root.sp = this._yscale;
}
6、在主场景的时间轴上面插入一个新的图层,命名为“weightm”。按“Ctrl + L”打开图库,将Clip“weightm”从图库拖到场景中,在属性面板上面将其命名为“weight”,在Clip的Action面板上面增加如下语句:
onClipEvent (load) {
this._x = 400;
this._y = 200;
_root.xw = this._x;
_root.yw = this._y;
}
注释:设置球的位置跟相应变量值。
7、在主场景的时间轴上面插入一个新的图层,命名为“dot”。按“Ctrl + L”打开图库,将Clip“dot”从图库拖到场景中,在属性面板上面将其命名为“dot”。
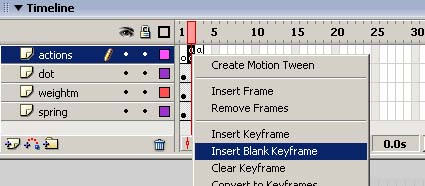
8、在主场景的时间轴上面插入一个新的图层,命名为“actions”。分别用右键点击此层的第2、3两帧,选取插入要害帧,如图5所示。

分别在第2、3两帧的Action面板上面增加如下语句:
if (drag) {
var e = 2.71828; //设置一个弹簧的比例系数
if (j<1) {
y = 2*(getProperty("weight", _y)-yw); //根据球的位置,取得变量的值
j = 1;
}
xp = getProperty("dot", _x); //取得要绘制的曲线的点
yp = getProperty("dot", _y);
bn = "dot" add i;
duplicateMovieClip("dot", bn, i); / /复制一个Clip
setProperty(bn, _x, xp+i); //设置所复制Clip的位置
setProperty(bn, _y, yp+n);
n = y*Math.pow(e, -0.005*i)*Math.sin(0.2*i); //取得绘制曲线时所需的值
im = i;
i++;
nx = getProperty(bn, _x); //取得曲线的位置
if (nx>800) { //判定所绘制的曲线是否到了场景的边缘
for (m=0; m<=im; m++) {
cn = "dot" add m;
removeMovieClip(cn);//删除所绘制的曲线
}
gotoAndPlay(1);
}
}
9、在主场景的时间轴上面插入一个新的图层,命名为“actions”。用右键点击此层的第2帧,选取插入要害帧。在第2帧的Action面板上面增加如下语句:
_root.spring._yscale = sp+0.5*(_root.weight._y-yw); //设置弹簧的缩放比例
_root.spring._y = ys+0.375*(_root.weight._y-yw);
if (j>0) {
_root.weight._y = yw+n; //控制球的运动
spring._yscale = sp+0.5*n; //改变弹簧缩放比例的值
spring._y = ys+0.375*n;
}
10、在主场景的时间轴上面插入一个新的图层,命名为“actions”。用右键点击此层的第3帧,选取插入要害帧。在第1帧的Action面板上面增加如下语句:
i=0;
j=0;
dot._x=50;
dot._y=450;
drag=false;
在第3帧的Action面板上面增加如下语句:
gotoAndPlay(2);
此时主场景的时间轴如图6所示。
到此,实例就制作完成了,按“Ctrl + Enter”可看到实例的效果。
源文件下载
作者:翅膀
来源:闪客帝国 | 