 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
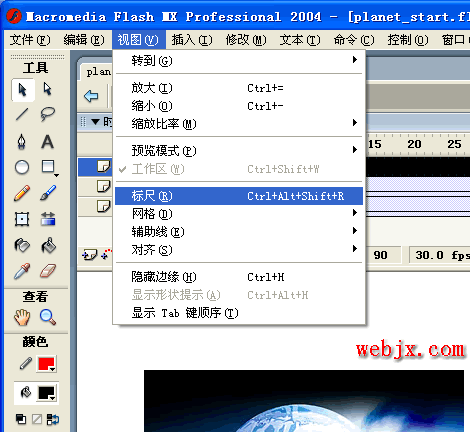
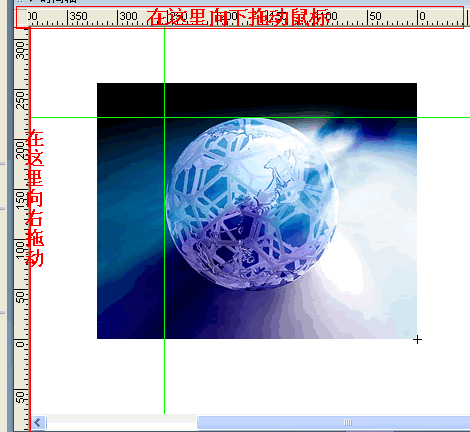
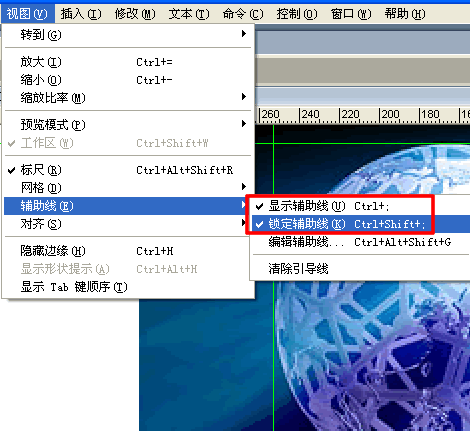
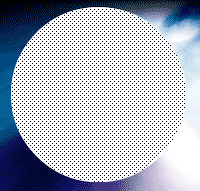
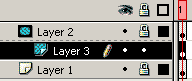
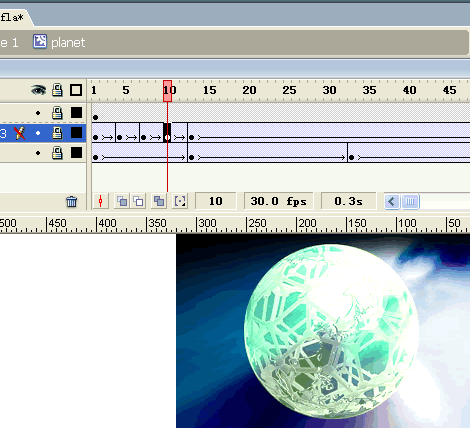
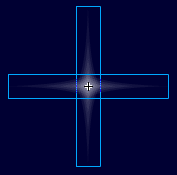
接上篇教程,在这篇文章将给大家介绍:标尺、网格,给圆形图片创建更好的特别效果,并给大家介绍 ACTION的内容,希望大家喜欢! 下面开始学习: 首先,先让大家看看最初的效果: 请点击这里 查看上一篇的1-19步,详细的制作效果。 1.先创建一个FLASH新文件,保存为“planet_start.fla” 2.按CTRL+R首先导入一幅背景图片(或者“文件”-“导入”-->>“导入到舞台”) 3.打开库窗口“窗口”-->>“库”(或者直接按CTRL+L) 4.在库窗口中双击刚刚导入的那幅图片的图标。 注重要去掉“答应平滑”选项。 5.之后我们来修改一下我们的影片的大小:“修改”-->>“文档”(CTRL+J)。 按照图片的尺寸来设置文档的大小,并且设置帧频为30fps。 6.单击选中你的图片,按F8键(“修改”-->>“转变为元件”),输入一个名字space,行为:影片剪 辑,注册:调到右下脚(单击右下脚)。 7.在属性面板中设置X和Y的值为0。 8.确认当前的实例bg已经被选择了,然后“编辑”-->>“复制”(CTRL+C)复制它。然后“插入”-->> “图层”或者直接单击插入图层按钮插入一个新的图层。选中图层2,之后“编辑”-->>“粘贴到当前位置”或 者直接按CTRL+SHIFT+V键。 9.按F8键将它转变为元件,名称为:planet,行为:影片剪辑,注册:右下脚。 10.单击“查看”-->>“对齐”-->>“对齐象素”,把“对齐对象”去掉。 11.在库窗口中双击“planet”图标打开,现在我们来编辑它。 上面的内容已经在上一篇文 章中的1--19步做了具体的介绍,在这里不在具体叙述。 12.锁定图层1并且插入一个新的图层,之后打开“视图”菜单,选中"标尺"。如图:  13.分别从上面标尺、左面标尺中拖动出拖水平和垂直的两条辅助线,放到如图所示的位置。  14.调整图像的显示比例。 调整辅助线 (没有小数!),“视图”-->>“辅助线”-->>“锁定辅助线”  15.选择椭圆工具或者直接按O,然后在属性面板中设置线形为极细,之后打开混色器选择填充色,设置 Alpha为0。(上篇文章已经介绍,这里不再讲了) 16.之后按住SHIFT键画一个圆,正好盖住图中的圆。如图:  17.选择圆的填充的内容,然后删除它,之后把显示辅助线和锁定辅助线选项去掉,并且放大比例为下 一步调整边线做预备。如图:  18.调整圆的边线: 

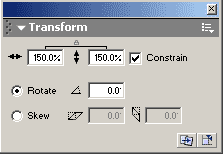
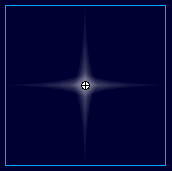
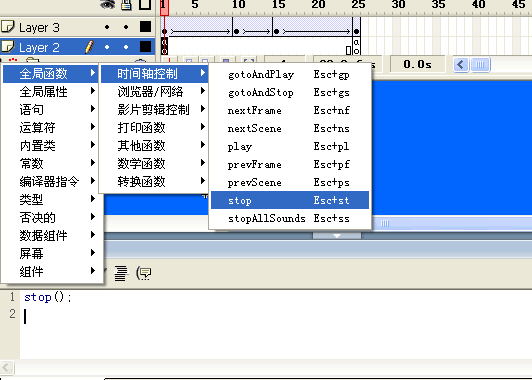
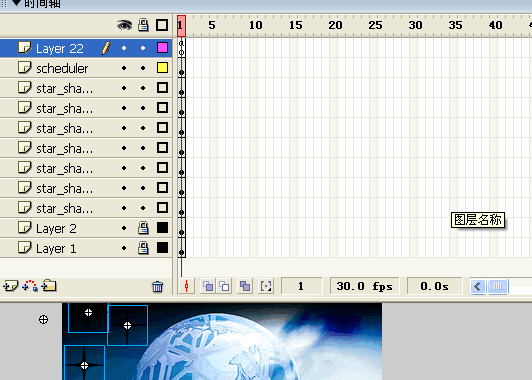
为了能够做出好的效果你应该删除一些节点,总之不管你使用什么方式做出来如图所示效果是目的。 19.选择颜料桶工具,填充圆,并且锁定该图层。如图:  20.解锁层1,复制影片剪辑"space"实例,插入新的图层和粘贴到当前位置。选择圆所在的图层,然后 右击图层选择遮罩。 21.解锁遮罩层,单击第一要害帧,然后创建tween动画。如图:  22.在舞台上选择 "space" 电影剪辑实例。然后按如图进行设置:  锁定遮罩层。 planet的颜色发生改变,而其他帧的图片的颜色不变化。 把所有的 3 层在第 90 帧处插入要害帧。在4,7,10,13为遮罩层插入要害帧(F6) 。解锁遮罩层。设定 实例的颜色在1,7,13帧为不要效果。测试你的影片。  你也可以试着在层1上应用高级设置的彩色效果。保存fla文件。 23.现在是该把一些发光效果加入到planet的时候。选择图层1而且设置为隐藏, 然后插入物新的图层。 在文件属性中将背景颜色改成黑色或深蓝色。解锁遮罩层,选择第一要害帧,在舞台上单击选择圆形,复制它 ,锁定遮罩层。选择我们刚刚创建的图层,按CTRL+SHIFT+V粘贴刚才的圆到当前层。  打开“窗口”-->>“设计面板”-->>“变形” (或者按 Ctrl+T)。选择约束,调到150%。设置其他的 层都为隐藏。  24.打开混色器面板(确认已经选中了该圆),设置为放射状填充,将两端的滑块都调为白色,Alpha设 置为0%。如图:  然后在中间位置添加一个滑块(单击滑条的下面),然后添加颜色为白色,Alpha为0%。  25.在第30帧处插入一个要害帧,然后选择第1要害帧做外形动画,然后单击选中第30要害帧,打开混色 器,向右调整中间的滑块设置Alpha为15%。  在第45帧处插入要害帧然后在混色器面板中把中间的滑块的Alpha的值重新设置为0%。 26.现在使我们的场景中添加一些小星星,以使动画更加有趣。选择“插入”-->>“新建元件” (Ctrl+F8),命名它"star_shape",行为:影片剪辑。改变背景颜色为白色,确定对齐到象素选项。打开“视图 ”-->>“标尺”,然后“视图”-->>“辅助线”-->>“显示辅助线和锁定辅助线”。之后拽出水平和垂直的两 条辅助线  27.放大影片的显示比例,把线放到如图所示的0上。  28.画一条直线:  29.用选择工具(A),把线段调整为曲线,如图:  30.选择线条,拷贝并且粘贴到当前位置。选择“修改 > 变形 > 水平翻转"。用箭头工具向右移动3个 px。如图:  31.把两条线全部选中,复制并且粘贴到当前位置,然后选择“修改 > 变形 > 垂直翻转",向下移动 20PX,如图:  32.把背景颜色改回黑色。打开混合器而且设定填充为纯色类型, 填充颜色为白色的, Alpha为50%。选 择油漆桶工具填充我们的外形。删除笔划。  33.之后选择“修改-->>外形-->>柔化填充边缘”,距离:6,步骤数:6  34.按CTRL+A选择所有的外形。拷贝之后插入一个新的图层,在新的图层中粘贴到当前位置,选择“修 改 -->> 变形 -->>顺时针旋转90度”。  之后选择所有的外形,然后按CTRL+G(“修改-->>群组”)  然后按F8将它转变为元件,名字:star_group,行为:影片剪辑,注册:中央。  35.在"star_shape"电影剪辑的实例的层第一要害帧上的点击。设定为运动动画。在10帧,15帧,25帧处 插入要害帧。对选中第一要害帧的"star_group"电影剪辑实例而且将颜色设定为Alpha的值0%。在25要害帧同样 做成这种效果。锁层。  36.回到场景1中,插入新的层,打开库就会看到"star_shape"电影剪辑,从库中把它拖到场景中。重复 操作,把你的实例可以放到你想放的位置。  选择所有的"star_shape"实例,之后选择“修改 -->>时间轴-->>分散到图层”。  38.选择第一个实例并且设置实例名为"st1"。  重复操作将所有的实例给他们起一个名字,名字的规律为"sta"+n,n为2,3,4,...。这时可以按ALT+F3打开影片浏览器来查看是否已经全部命名。  选择 " 插入 >新建元件"。名称为"scheduler",行为: 电影剪辑。回到场景1并且插入新的图层。在库 窗口中找到刚创建的元件,把它拖到场景中设定实例名"scheduler"。 39.插入新的图层,选择第一要害帧,拷贝并粘贴如下代码到Action窗口中:
function stars()
测试你的影片,你应该看到许多小的星星淡入淡出的效果了!
代码解释:
为了使星星的运动变得是随机的,在Action窗口中的代码换为如下代码: array0 = new Array(1,2,3,4,5,6,7);
代码解释:
DOWNLOAD .fla (planet_finished.fla) 欢迎投稿给本站,希望大家喜欢这两篇教程。真心希望会给学Flash的朋友以帮助!假如转载请注明出 处: 网页教学网 祝你好运!!! 返回类别: Flash教程 上一教程: 正规动画操作的一些解释 下一教程: 银河Flash动画鼠绘教程 您可以阅读与"球体发光效果和基础Action的学习"相关的教程: · Actionscript学习实例:简朴放大镜效果 · 菜鸟入门:发光效果动画的制作 · ActionScript入门学习-声音的控制 · Flash高级知识学习:ActionScript扫盲 · Flash ActionScript学习:把AS写在MC上 |
| 快精灵印艺坊 版权所有 |
首页 |
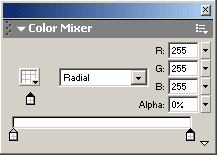
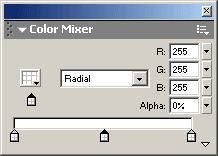
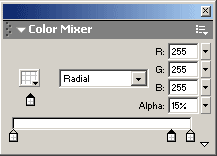
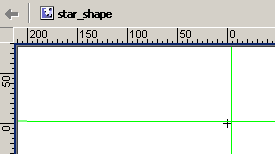
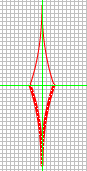
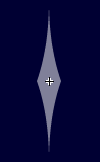
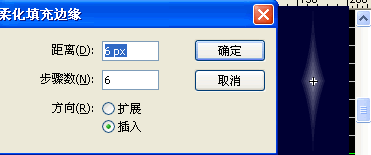
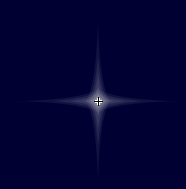
||