|
Flash制作特酷的图片遮照特效动画
演示效果:
« Full Screen »
点击这里下载源文件
制作步骤:
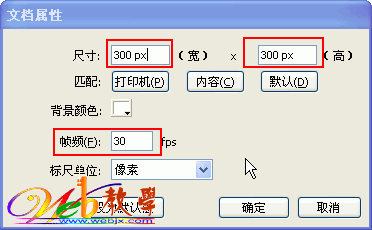
1.启动Flash MX 2004,新建一个Flash文档,修改影片大小为300×300,帧率:30fps。如图:

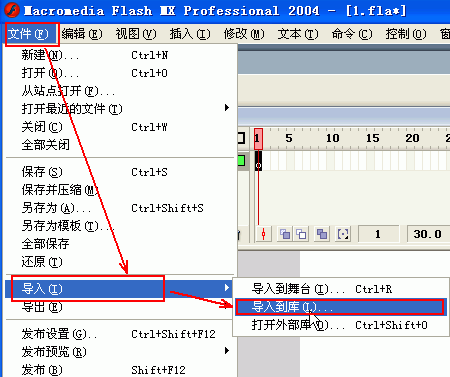
2.单击“文件”菜单-->>“导入”-->>“导入到库”命令,导入一张事先预备好的300*300的一张图片素材。如图:

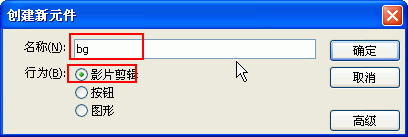
3.单击“插入”-->>“新建元件”命令(或者按Ctrl+F8),新建一个元件,命名为bg,行为:影片剪辑,单击“确定按钮”。如图:

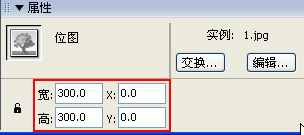
4.打开库面板,把刚刚导入的图片拖拽到bg里面,并调整其坐标为:0,0。如下图:

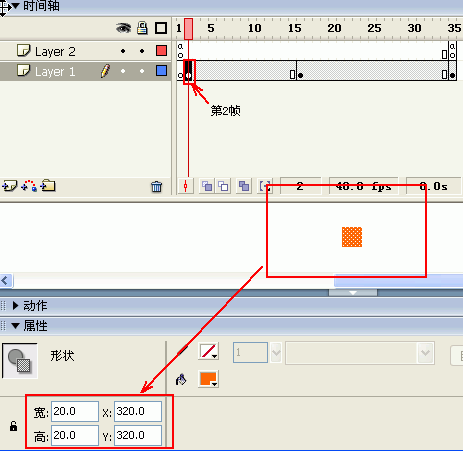
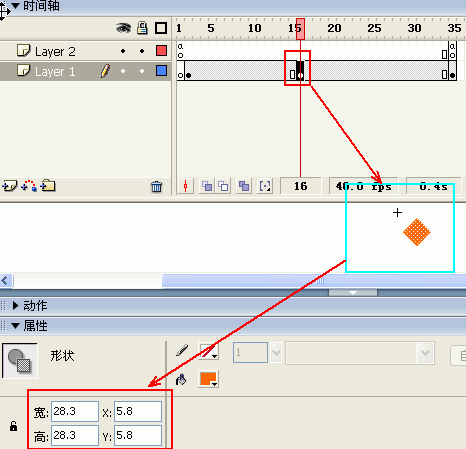
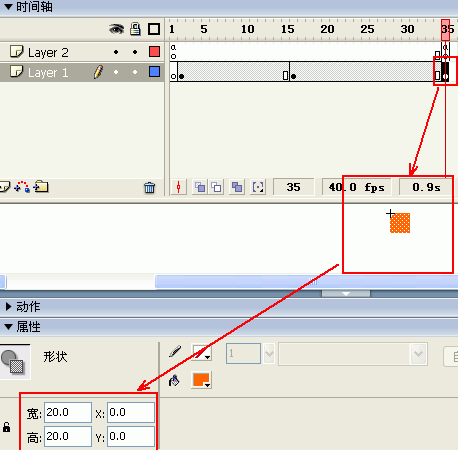
5.新建一个元件,命名为nemo,行为是影片剪辑,单击确定按钮,然后添加一个图层,选中图层2的第1帧,打开动作面板加入代码:stop();,在图层1的第2帧插入一个要害帧,然后选择矩形工具绘制一个大小为20*20的无边的矩形,调整其坐标为320,320。之后在图层1的第35帧插入一个要害帧,图层1的第15帧处插入一个要害帧,在图层2的第35帧处插入一个要害帧,设置动作命令为:stop();。并且调整图层1的第15帧和35帧处的位置。如下图:



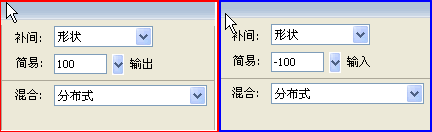
8.之后选中图层1的第2帧,打开属性面板,设置补间为:外形,简易调整为100;同样选中图层1的第15帧打开属性面板设置补间为:外形,简易调整为-100。如下图:

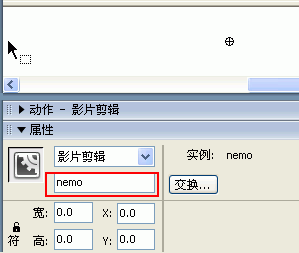
9.新建立一个元件命名为movie,把刚刚建立的影片剪辑拖到里面来,设置其实例的名字为:meno。如图:

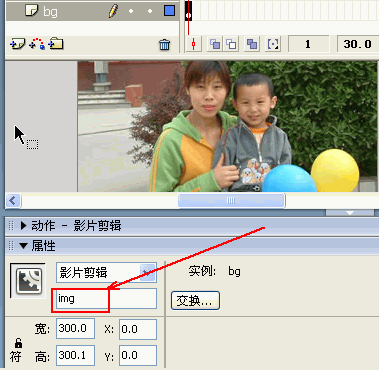
10.回到场景中来,新建两个图层,分别把图层1改名为bg,图层2改名为:movie,图层3改名为action。选中bg层的第1帧,打开库面板把bg影片剪辑拖入到里面,并设置其实例名字为img,如下图:

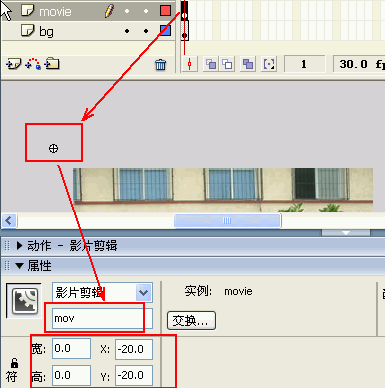
选中movie层的第1帧,把movie影片剪辑拖到里面来,设置其实例名为mov。如图:

选中action层的第1帧,打开动作面板,我们添加如下代码:(在这里代码我就不解释了,希望您能看懂):
znum = 0;
_root.img.setMask(_root.mov)
allz = new Array();
allz[0] = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15];
allz[1] = [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16];
allz[2] = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17];
allz[3] = [4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18];
allz[4] = [5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19];
allz[5] = [6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20];
allz[6] = [7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21];
allz[7] = [8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22];
allz[8] = [9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23];
allz[9] = [10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24];
allz[10] = [11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25];
allz[11] = [12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26];
allz[12] = [13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27];
allz[13] = [14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28];
allz[14] = [15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29];
for (i=0; i<15; i++) {
for (j=0; j<15; j++) {
_root.mov.nemo.duplicateMovieClip("m"+(i-1)*15+j, (i-1)*15+j);
_root.mov["m"+(i-1)*15+j].xnum = i;
_root.mov["m"+(i-1)*15+j].ynum = j;
_root.mov["m"+(i-1)*15+j]._x = i*20+20;
_root.mov["m"+(i-1)*15+j]._y = j*20+20;
_root.mov["m"+(i-1)*15+j].onEnterFrame = function() {
if (_root.allz[this.ynum][this.xnum] == _root.znum) {
this.play();
}
};
}
}
_root.onEnterFrame = function() {
if (znum<30) {
_root.znum++;
}
};
按CTRL+回车键观看效果吧!祝你好运!!!!
返回类别: Flash教程
上一教程: PS+FLASH制作马赛克效果
下一教程: FLASH实用技巧之太阳系制造
您可以阅读与"Flash制作特酷的图片遮照特效动画"相关的教程:
· Flash制作一种特别的图片特效动画
· 用Flash MX制作出色的粉荷清波动画特效一例
· Flash制作递增遮照效果动画
· Flash制作环绕的立体图片效果动画
· Flash制作切片式图片效果动画
|
