 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
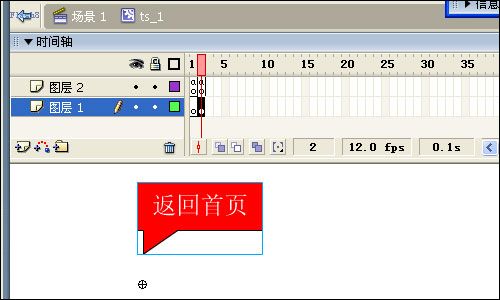
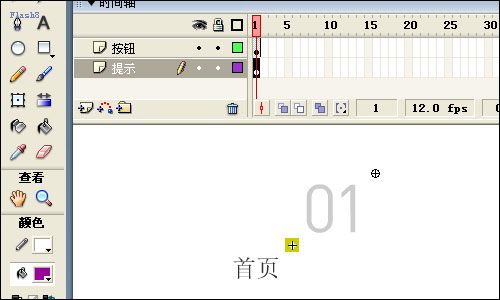
今天没什么事仿照闪吧看到的一个教程,自己制作了一下(自己懒的截图了,图片还是用的原作者的): 1.新增一个元件40×40做按钮相应的元件(可以命名成“bg”,主要是为了方便以后调整大小),接下来是制作正式制作按钮  将制作好的图形元件放入按钮的“弹起”、“指针经过”和“按下”祯,在“点击”祯放入元件“bg”。按此原理制作其他按钮。 2、鼠标悬停后“提示”的制作  按此方式,制作其他“提示”  按此方式,制作其他MC 4、给MC添加控制“on()” 把MC放入场景中,并且在MC影片编辑上添加鼠标控制“on()”代码如下: on (rollOver) { 5、添加actions 这个步骤是最要害的,把下面代码加到动画的第一:
Stage.scaleMode = "noScale";
createEmptyMovieClip("line", 0); var maxNum = 5; function Run(obj) { obj.pos.xspeed = (obj.pos.x-obj._x)/7+obj.pos.xspeed*.9; obj.pos.yspeed = (obj.pos.y-obj._y)/7+obj.pos.yspeed*.9; obj._x += obj.pos.xspeed; obj._y += obj.pos.yspeed; } function rndRun(obj) { if (!obj.pos._press) { obj._x += 10-random(20); obj._y += 10-random(20); } } onEnterFrame = function () { line.clear(); line.lineStyle(1, 0xffffff); line.moveTo(m1._x, m1._y); for (var i = 0; i<=maxNum; i++) { if (!this["m"+i].pos._press) { Run(this["m"+i]); } if (i>1) { line.lineTo(this["m"+i]._x, this["m"+i]._y); } } }; for (var i = 0; i<=maxNum; i++) { this["m"+i].pos = {x:this["m"+i]._x, y:this["m"+i]._y, xspeed:0, yspeed:0, _press:false}; this["m"+i].onPress = function() { this.startDrag(""); this.pos._press = true; }; this["m"+i].onRelease = this["m"+i].onReleaseOutside=function () { this.stopDrag(); this.pos._press = false; }; setInterval(rndRun, 1000+random(2000), eval("m"+i)); } 从2个到n个过程 1、var maxNum = 3; 改成N值 ----------------
lineStyle(2, 0xffffff); moveTo(m2._x, m2._y); lineTo(m3._x, m3._y); ---------------- 用于连接2到3点的直线 setInterval说明: 在播放 SWF 文件时,每隔一定的时间,就调用函数、方式或对象。可以使用间隔函数更新来自数据库的变量或更新时间显示。 好了,添加一个背景层就可以全部完成了,预览下吧,看看什么结果。 返回类别: Flash教程 上一教程: Flash MX 2004实例制作视频教程:太空战记游戏(4) 下一教程: Flash MX 2004新特性实例学习三 您可以阅读与"Flash制作出色点线形弹性菜单"相关的教程: · Swish打造“仿韩国弹性菜单” · 韩国A3动态弹性菜单分步学 · Flash制作弹性按钮 · Flash制作一款简朴的滑动菜单 · Flash使用技巧--用Flash制作拖拉式菜单 |
| 快精灵印艺坊 版权所有 |
首页 |
||