初步学用Flash的基础知识
我是去年暑假开始学FLASH,特俸上我研究的FLASH MX2004教程,送给那些和我当初相同想学FLASH而不得路的朋友们!!以下教程基本可以教会那些菜兄们基本的东西,你们只要会画,再学学下面的东西,应该足够了。
第一节 FLASH简介
什么是FLASH
Flash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
为什么用FLASH
大家知道,HTML语言的功能十分有限,无法达到人们的预期设计,以实现令人耳目一新的动态效果,在这种情况下,各种脚本语言应运而生,使得网页设计更加多样化。然而,程序设计总是不能很好地普及,因为它要求一定的编程能力,而人们更需要一种既简朴直观又功能强盛的动画设计工具,而Flash的出现正好满意了这种需求。
FLASH的特点
1. 使用矢量图形和流式播放技术。与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦虑等待的情绪。
2. 通过使用要害帧和图符使得所生成的动画(.swf)文件异常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载快速,使得动画可以在打开网页很短的时间里就得以播放。
3. 把音乐,动画,声效,交互方法融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。而且在Flash4.0的版本中已经可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的‘身材’。
4. 强盛的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,异常方便。
总之,Flash已经慢慢成为网页动画的标准,成为一种新兴的技术发展方向。面对这么不可多得的设计工具,你还等什么,赶紧加入Flash的行列吧!
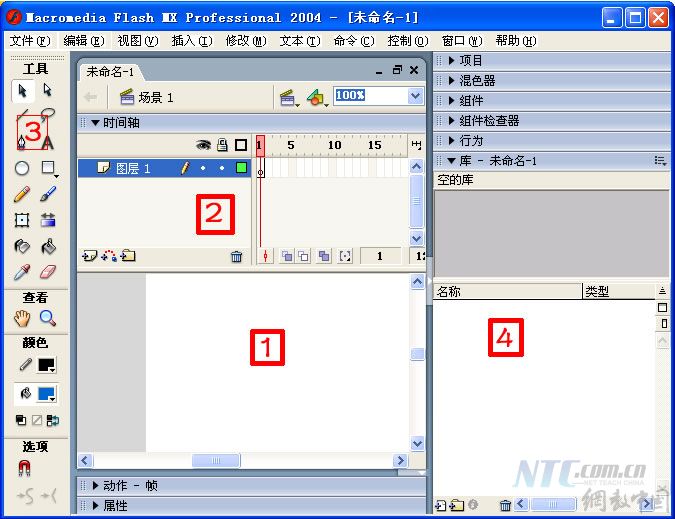
如图所示就是Flash MX专业版的基本工作环境。为了方便说明,可以拖动的部分都移离主环境,成为独立的小窗口。Flash的工作环境大致就包括这几个部分,以下分别作简要介绍。
1 舞台(Stage) 就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。
2 时间轴窗口(Timeline) 用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。
3 绘图工具栏(Drawing Toolbar) 放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂,修改以及编排文字,还有些工具可以改变查看工作区的方法。在选择了某一工具时,其所对应的修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效果。
4 图库窗口(Library Window) 用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics),按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。
这些只是翎毛一角,不过对于初学,了解这几个,应该就够了!~~~~~~~
下面是图!!

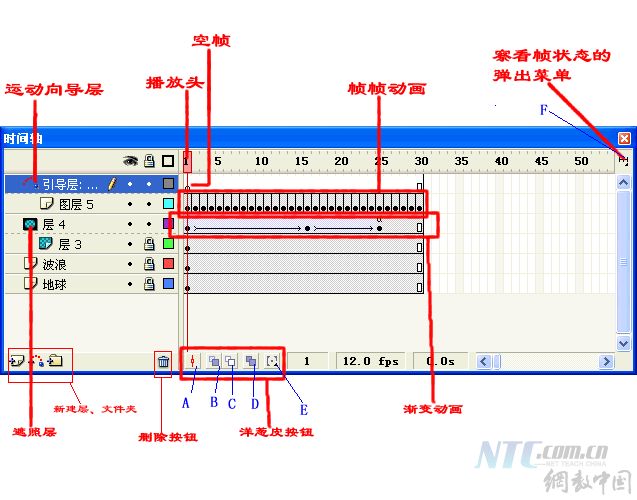
时间轴(Timeline)是Flash中最重要的工具之一。用它可以查看每一帧的情况,调整动画播放的速度,安排帧的内容,改变帧与帧之间的关系,从而实现不同效果的动画。
红色的播放头可以在所创建的最大帧范围内拖动到任一帧上,以观察每一帧的内容,其下的状态栏中A可以将播放头的位置居中,这个按钮在动画较长且播放头位于最多可显示的帧总数一半以上的位置时才有效。
状态栏中的B为洋葱皮(Onion skin)按钮,其作用是在显示播放头所在帧内容的同时显示其前后数帧的内容。当点击该按钮时,播放头四周会出现方括号外形的标记,其中所包含的帧都会显示出来,这将有利于我们观察不同帧之间的图形变化过程。C和B的作用相同,只不过它只显示各帧图形的轮廓线。当我们需要同时编辑多个帧时,按下D按钮就可以了,但要注重,它只对帧-帧动画有效,而对渐变动画无效,因为渐变动画是通过定义要害帧再插值的方式实现的,所以其中内插的帧是无法编辑的。 E是洋葱皮修改器,用于改变洋葱皮的状态和设置。其后的三个数字分别为当前播放头所在帧号,动画播放速度以及以此速度从头播放到当前帧所需的时间。
时间轴窗口右上角的F可以用来调整时间每个单元格的宽窄大小,各人可根据自己的喜好,动画的长短等因素进行修改,以便于实际操作。
另外,我们还注重到在时间轴窗口中帧的表现形式也很多样。在Flash中,有两类动画,一类是刚刚介绍过的渐变动画,通过要害帧内插的方式实现;另一类为帧-帧动画,是将每一帧都作为要害帧的动画,用来实现无法用渐变动画实现的效果,但一般不推荐频繁使用,因为要害帧的增加将加大动画文件的大小。

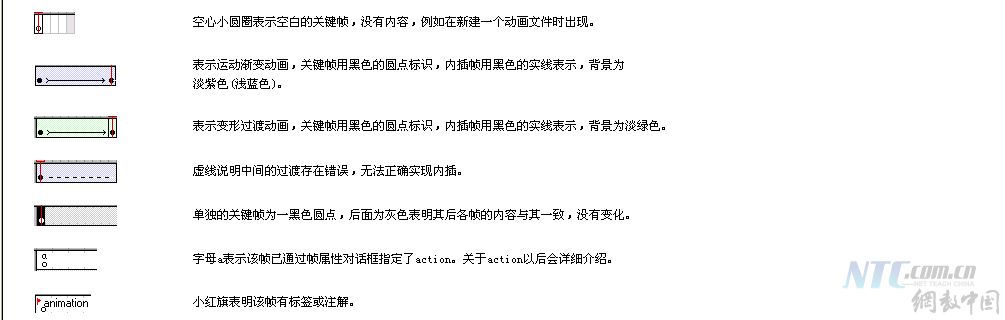
以下列出了区分这两类动画的所有可能的方式:

<!-- Script 代码开始 -->
adTxt(1);
<!-- Script 代码结束 -->
上图是一个典型的图层例子,图中所示共有十一个层。其中用蓝色标识带有一支铅笔标志的层为当前正在编辑的层。假如该层不能被编辑,则会显示铅笔打上叉图标。在这些层右上方有三个图标,其中眼睛图标可以控制该层是否被显示,默认状态为正常显示,在对应下方用黑点表示,假如点击这个黑点,则会出现红色的叉,同时该层被隐藏,隐藏的层不能被编辑。锁图标用来控制是否锁住该层,被锁住的层可以正常显示,但不能被编辑,这样在你编辑其它层时,可以利用这一层作参考,而不会误改了这一层的内容。黑色的正方形可以控制是否将层以轮廓线方法显示,点击对应的黑点,会出现对应颜色的空心正方形,再点一次恢复正常。这几个功能可以同时起作用。
双击任何一个层都可以选中该层并进入更换图层名称的状态,把图层命名为与编辑内容相关的名称将有利于我们的工作。当我们选中了某一层的同时,也就选中了所有该层上的对象。 按住SHIFT键,我们可以同时选择多个图层。另外要注重的是,层的排列是有顺序的,最上面的层是你所能看到的最接近你的层,其上的内容将遮盖其它层,但你也可以通过用鼠标拖动的方法改变层与层之间的排列关系。
每一层上的图标和文字都称作是该层的属性,我们也可以通过在某一层点鼠标右键,在菜单中选属性(Properties...)来进行修改。
遮罩层作用:遮照层中的对象被看作是透明的,其下被遮罩的对象在遮罩层对象的轮廓范围内可以正常显示。遮罩也是Flash中常用的一种技术,用它可以产生一些特别的效果,例如探照灯效果。当定义一层为遮罩层时,其下的一层会自动定义被遮罩层,当然也可以通过属性进行修改。
引导层的作用是作用是辅助其它图层对象的运动或定位,例如我们可以为一个球指定其运动轨迹。另外也可以在这个图层上创建网格或对象,以帮助对齐其他对象。被导向图层在上一层为一导向层或被导向层时才有效。当该项被选择时,所代表的层与导向图层将产生某种关联。
以上是有关图层的最基本的概念和知识…………
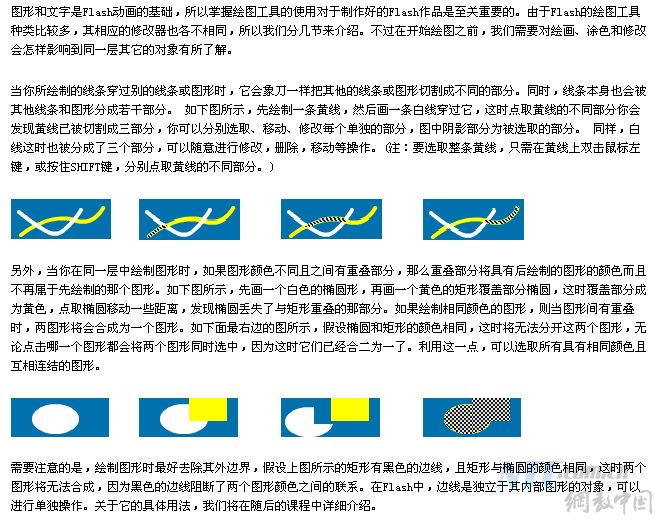
第五节 绘图工具的使用(一)

返回类别: Flash教程
上一教程: Flash视频教程:橡皮擦工具
下一教程: 入门教程-闪出文字
您可以阅读与"初步学用Flash的基础知识"相关的教程:
· Flash制作动画的一些基础知识总结
· flash 基础知识
· Flash高级知识学习:ActionScript扫盲
· Flash ActionScript 2.0 基础教程
· Flash中枪战游戏基础制作
|
