Flash中震惊按钮的制作
如何制作震惊按钮? 解决思路主要是利用X轴,Y轴坐标的改变来完成震惊效果。
详细步骤
一个最简朴的办法是在按钮的第4帧“点击”帧上放置一个按钮震惊的影片剪辑。这样是可以的。但是今天我们来向大家介绍一个利用as方式实现震惊按钮的效果。
1.我们要预备5个影片剪辑,分别放置5个按钮图形。如图1所示。

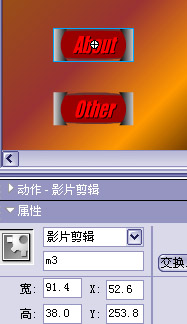
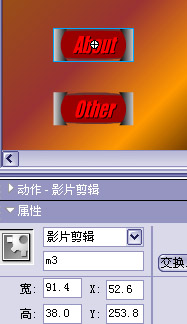
2.把这5个影片剪辑分别从库中拖放到场景中,按照顺序排列。在下面的属性面板中分别命名为M0,M1,M2,M3,M4。如图2所示。

3. 新建图层,在第1帧添加AS:
for (var i = 0; i<5; i++) {
var tmpName = ["m"+i];
_root[tmpName].onRollOver = function() {
myName = this._name;
BTNx = _root[myName]._x;
BTNy = _root[myName]._y;
shakeItNow = setInterval(shakeIt, 10);
};
_root[tmpName].onRollOut = function() {
clearInterval(shakeItNow);
_root[myName]._x = BTNx;
_root[myName]._y = BTNy;
};
}
function shakeIt() {
_root[myName]._x = BTNx+(Math.round(Math.random())*5);
_root[myName]._y = BTNy+(Math.round(Math.random())*5);
updateAfterEvent();
}
4.里面得主要AS:
for (var i = 0; i<5; i++) {//因为有5个按钮,所以要循环5次
var tmpName = ["m"+i];//为按钮重命名
_root[tmpName].onRollOver = function() {//鼠标滑过所指按钮
myName = this._name;
BTNx = _root[myName]._x;
BTNy = _root[myName]._y;
//以上是定义初始位置
shakeItNow = setInterval(shakeIt, 10);//调用函数(setInterval得用法看后面注释吧:)
};
_root[tmpName].onRollOut = function() {//鼠标滑出所指按钮
clearInterval(shakeItNow);//看名字就知道是,清除一个使用 setInterval 语句
_root[myName]._x = BTNx;//位置还原
_root[myName]._y = BTNy;
};
}
//震惊设置
function shakeIt() {
_root[myName]._x = BTNx+(Math.round(Math.random())*5);
_root[myName]._y = BTNy+(Math.round(Math.random())*5);
updateAfterEvent();//刷新作用
} 5,好了,我们测试效果吧
« Full Screen »
返回类别: Flash教程
上一教程: 用Flash 8 制作燃烧的香烟动画(4)
下一教程: 使用Flash Lite将Flash动画移植到移动电话的最佳实践
您可以阅读与"Flash中震惊按钮的制作"相关的教程:
· Disabled按钮的制作方式
· 较酷的导航按钮的制作
· 动态MC按钮的制作教程
· 二合一按钮的制作
· FlashMX 视频教程(49)-MTV的制作
|
