 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
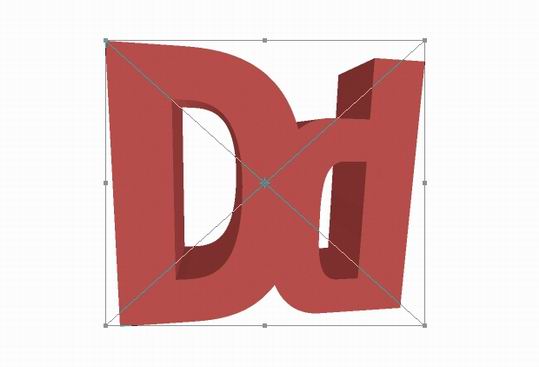
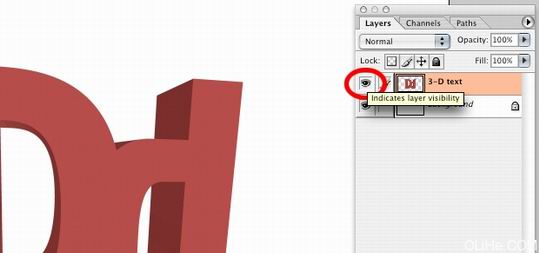
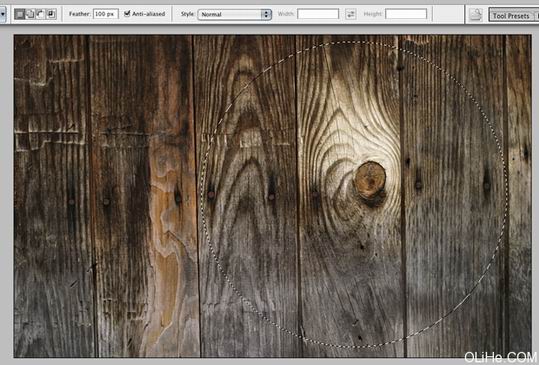
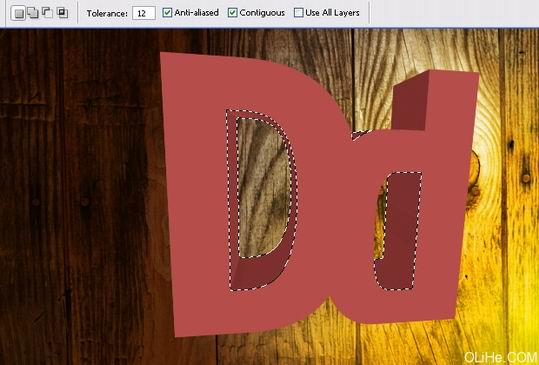
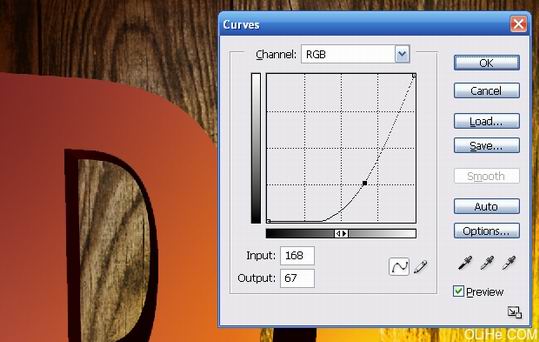
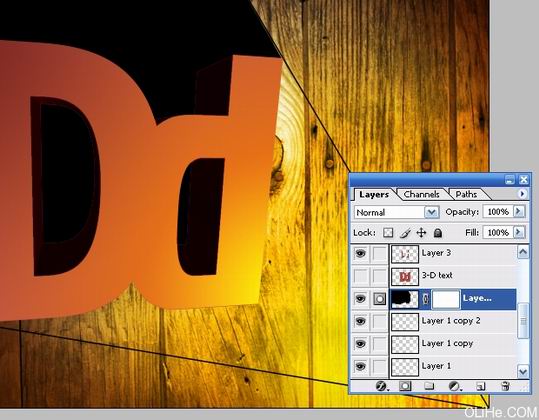
 今天,我们要把一个对象/文本从2D更改到3D以及给它添加一些真实的效果。我们将会使用Illustrator来创建对象,然后把它移到Photoshop中添加高光和阴影。(这篇教学不是很难,大家细心做,希望朋友们能指出文章中不对的地方,究竟我们能力有限 ,谢谢大家支持盒子。) 步骤1 让我们打开Illustrator并创建一个“5×5”的文件。创建一些文字或logo。现在,你要确保你选择了一种除了黑、白、灰色之外的颜色,使我们可以从物体中提取阴影。  步骤2 现在我们将把我们的对象转为3D模式,去效果>3D>挤压和斜边。我的设置如下,但这取决于你使用的对象,对象不同设置可能就不同。我们正在努力实现一个有趣的角度。尝试更多的设置直到你得到满足的效果。确保你改变了四周的灯光来获得最大量的对比度,方便以后使用。 步骤3 这就是我们要在Illustrator中做的,现在复制你的图片(apple+c),粘贴到1680×1050 px的Photoshop文档中。拉伸它填充空间。由于它是一个矢量图像,当它第一次被粘贴到Photoshop中我们可以拉伸它,不关键怕,它不会有像素方面的变化。之后双击按下复选框它被转变成光栅图像。  步骤4 现在,我们要设置一个背景。首先改变刚才那个文字图层名称为3D文本,点击图层左侧的小眼睛隐藏它。  步骤5 让我们在here找到这个木质纹理,在我们的文档里打开。调整其大小使它适合文件的尺寸。  步骤6 我们将会给木质纹理一些较暗的颜色,所以我们使用深褐色的画笔。现在去椭圆选框工具,设置羽化为100px,画一个差不多大小的圆,垂直放在文件中。  步骤7 现在按apple + shift + I (apple换成CTRL 原作者用的是苹果机,下同!),选择反选,用棕色按option + delete填充。改变图层的混合模式为叠加。  步骤8 画一个圆,这次我们要选择一个黄色/橙色,并在右下角作图。用黄色填充圆圈,改变图层的混合模式为叠加。  步骤9 选中这一黄色层,舒展它,让它填充之前没有被褐色填充过的区域。按住option + shift 保持黄色在右下角。  步骤10 现在,我们的图像开始像是有一处从右下角照射出的光源了。使那个角落更亮,光源的效果更真实。在黄色图层之上建立一个新层,从右下角创建一个径向渐变。混合模式更改为叠加。现在我们需要复制这层两次使它更亮。所以要按apple+j两次。  步骤11 现在是时候把我们的logo放进来了。确保你使用的3D文本,然后使用魔术棒点击文本的表面。确保魔术棒公差为12。现在按 apple + j,这会在文本表面上多一个新层。  步骤12 重复步骤11,使用魔术棒选择文本的边。  步骤13 现在我们要在文本的表面添加一些高光和阴影。创建一个新层,apple + click 选择文字表面。点击渐变,选择一个类似于我们在右下角使用的那种黄色。从文本的右下角到左上角拖动渐变。更改混合模式为叠加。  步骤14 在该文本表面高光的前提下,创建一个新层,并使用白色做一个较小的渐变。更改混合模式为叠加。  步骤15 使用一个暗的棕红色,从对面的拐角处拖动一个小渐变,改变混合模式为正片叠底。  步骤16 现在点击文本层的侧面(字体的内部),然后按apple + m调出曲线窗口。将它按下图设置,使两边发暗因为那里照射不到任何光芒。  步骤17 我们现在需要解决光芒的路径,以便我们可以做一些阴影。我们在右下角建立两条直线开始我们的光源,并从这个角落往外扩及,我们的底角在D上,顶角在d上,就像这样。  步骤18 现在我们大概知道即将形成的阴影外形了,我们就可以开始建立它。使用多边形工具,按下图切出外形,并用黑色填充。确保该外形与文本匹配。现在,拖动图层使它在文本下方。  步骤19 现在,我们要修改我们刚才制作的外形,首先我创建了一个图层蒙板。在蒙版里涂抹出一个成直角的圆(见下图)。(直接看20步吧,这步没说明白) 
 步骤21 我们可以消除我们所做的两行直线了,因为我们不再需要它们。我们需要给文本添加一些纹理,因为它现在看起来不真实。去Lost and Taken (这个链接已经给出,但是似乎无法访问)添加一个胶卷纹理,它将完善我们的工作,使用其中一个,把它移到文档中。调整纹理的尺寸使它与你的文本角度相类似。点击apple + click 加载文本表面,apple + i 得到文本的背面,并删除(没明白这步,有人明白同学的帮个忙,在底下留言吧,谢谢哦)。  步骤22 最后,我要在文本表面添加一个斜面,使它有锐利的边(如下图)。  最终结果看下图:  返回类别: Photoshop教程 上一教程: Photoshop制作动感的滑板海报 下一教程: Photoshop合成破旧照片的效果 您可以阅读与"Photoshop制作一个逼真的立体文字"相关的教程: · Photoshop制作一个逼真的立体邮箱 · Photoshop制作一个逼真的红色陶罐 · Photoshop制作一个逼真的银哨子 · Photoshop制作一个逼真的金属口哨 · Photoshop制作一个逼真的熟蛋 |
| 快精灵印艺坊 版权所有 |
首页 |
||