 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
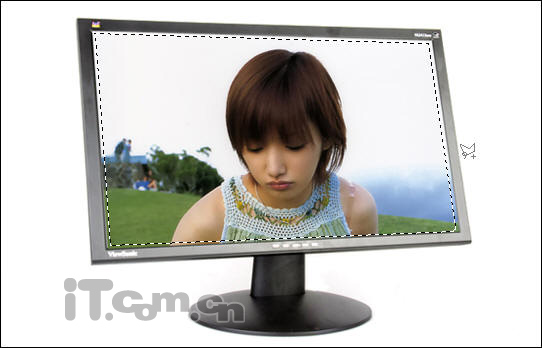
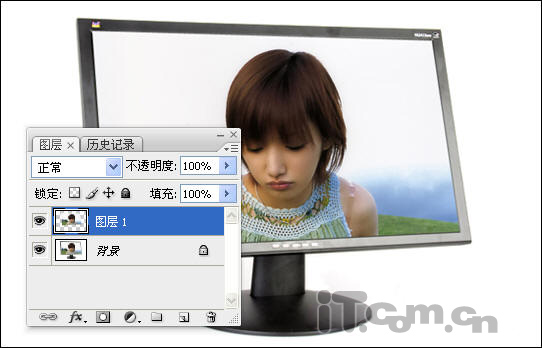
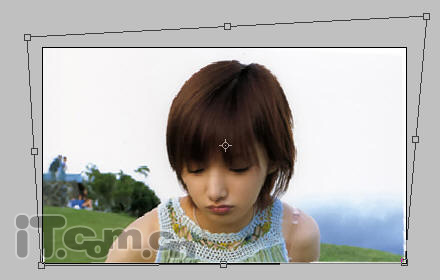
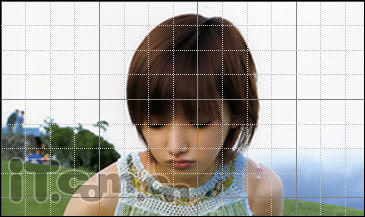
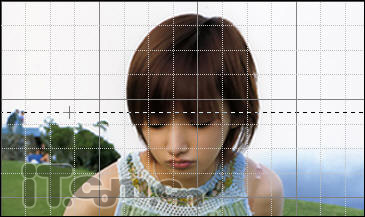
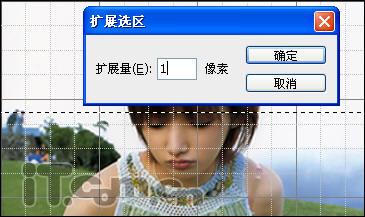
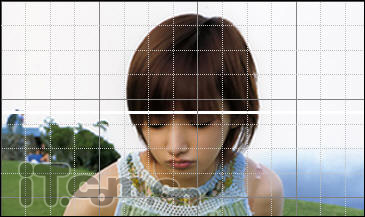
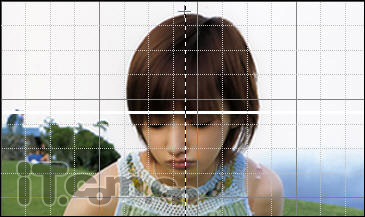
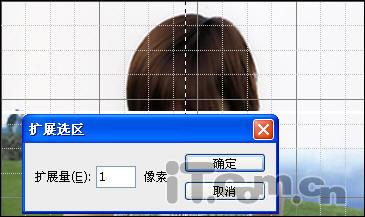
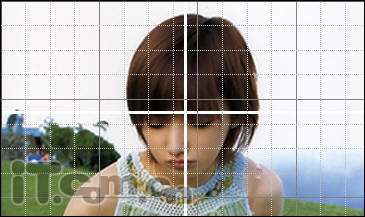
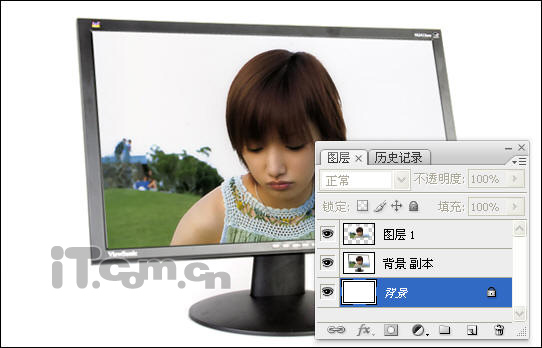
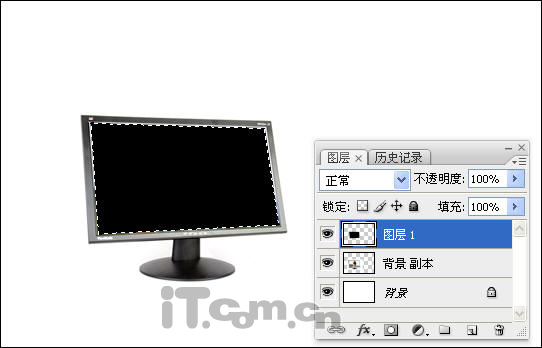
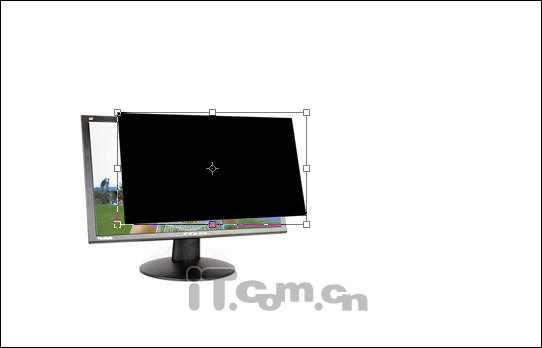
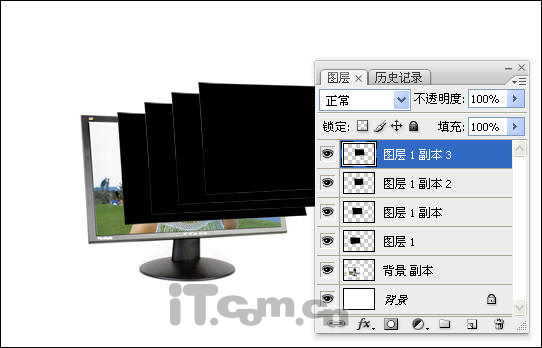
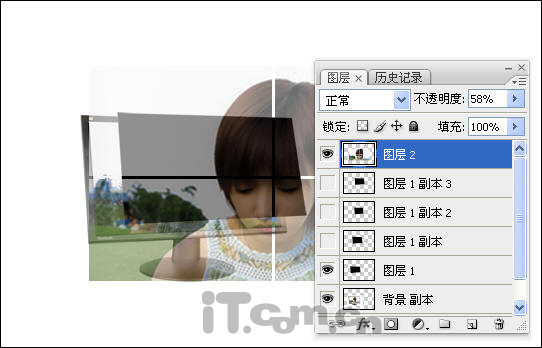
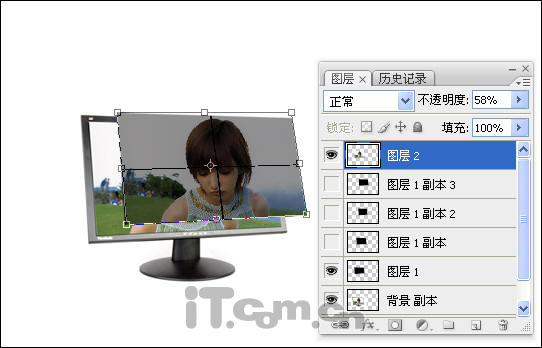
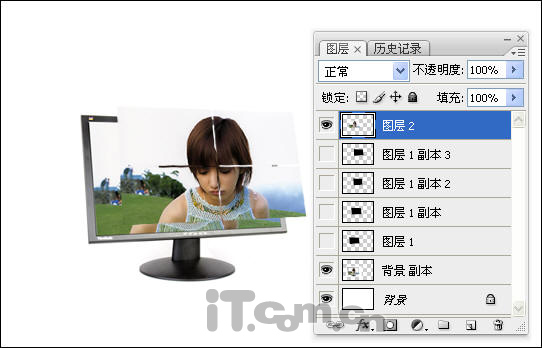
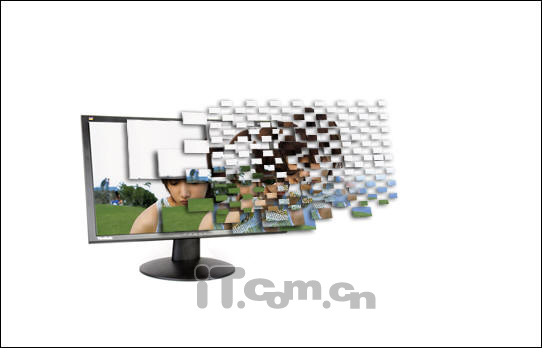
本例教程主要为大家介绍使用Photoshop制作一幅液晶显示器的广告。 最终效果: 1、首先打开一幅液晶显示器的素材,如图所示。  2、使用“多边形选框工具”创建显示器屏幕选区,如图所示。  3、按下Ctrl+J快捷键,复制选区内容,得到“图层1”,如图所示。  4、按下Ctrl+A快捷键全选“图层1”,按下Ctrl+C快捷键进行拷贝,然后新建一个文档,把拷贝的内容粘贴至新文档中,如图所示。  5、选择“编辑—变换—变形”命令,调图片的外形,使角度转为正面,四面尽量与文档的边框重合,如图所示。  变换后效果图:  6、使用“裁剪工具”裁剪图片,裁剪区域为整个文档,如图所示。  7、选择“视图—显示—网格”命令,打开网格,如图所示。  8、根据网格的提示,使用“单横选框工具”创建一条选区线平分图片(大家可以先调图片大小与网格重合,然后再使单列选框工具。),如图所示。  9、选择“选择—修改—扩展”命令,设置扩展量为“1像素”,扩大选区线的大小,如图所示。  10、按下Delete键,删除选区的内容。  11、使用“单列选框工具”,创建一条选区线左右平分图片,如图所示。  12、选择“选择—修改—扩展”命令,设置扩展量为“1像素”, 扩大选区线的大小,如图所示。  13、按下Delete键,删除选区的内容,如图所示。此时图片被分为四等分了。  14、返回显示器素材图片,选择“背景”图层,按下Ctrl+J快捷键复制出“背景副本”,然后使用白色填充“背景”图层,如图所示。  15、按着Ctrl键,分别单击“图层1”和“背景副本”,同时选择两个图层,然后按下Ctrl+T进入自由变换变态,再按着Shift并拖动调整点,调整两图层的大小,如图所示。  16、按着Ctrl键,单击图层面板中,“图层1”的缩略图载入其选区,然后填充黑色,如图所示。  17、按下Ctrl+T快捷键进入自由变换状态,然后调其位置,如图所示。  18、按下三次Ctrl+Alt+Shift+T快捷键,多次复制图层1,得到图层1副本及2、3副本,如图所示。  19、复制新文档中的图层到显示器素材的文档中,得到“图层2”,并降低其不透明度,如图所示。  20、取消图层1副本和2、3副本的可见性,然后选择“编辑—变换—变形”命令,调整图层2的大小和位置,使用其与“图层1”重合,如图所示。  21、取消“图层1”的可见性,然后把“图层2”的不透明度设置为100%,如图所示。  22、选择“橡皮擦工具”擦除“图层2”中左右对角的两个等分,如图所示。  23、选择“图层—图层样式—投影”命令,为“图层2”设置投影效果,如图所示。  24、就这样参考前面步骤的方式,多次分割新建文档中的图片,并复制到显示器的素材图片中进行处理,效果如图所示。    最后,添加背景和文字,完成!  返回类别: Photoshop教程 上一教程: 巧用滤镜及画笔制作水墨笔画效果 下一教程: Photoshop文字特效:闪亮剔透水晶字 您可以阅读与"Photoshop设计一款液晶显示器广告"相关的教程: · Photoshop设计一款迷幻的光圈壁纸 · PHOTOSHOP设计一款醒目的文字效果 · PS设计一款唯美的花草文字效果 · Photoshop设计手机广告 · Photoshop设计NIKE的广告海报 |
| 快精灵印艺坊 版权所有 |
首页 |
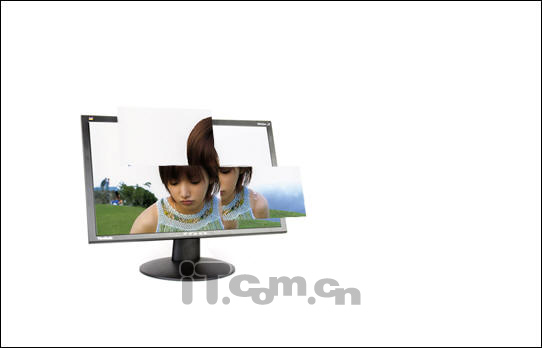
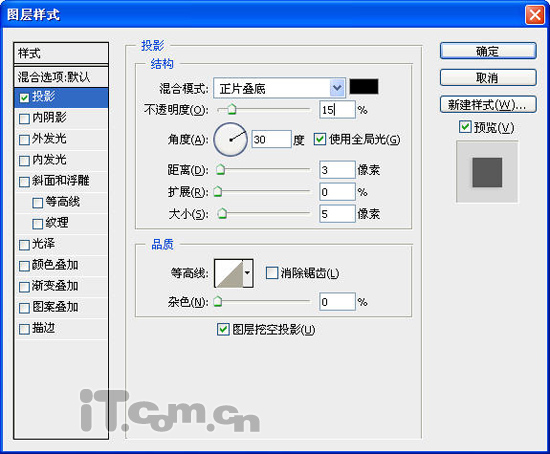
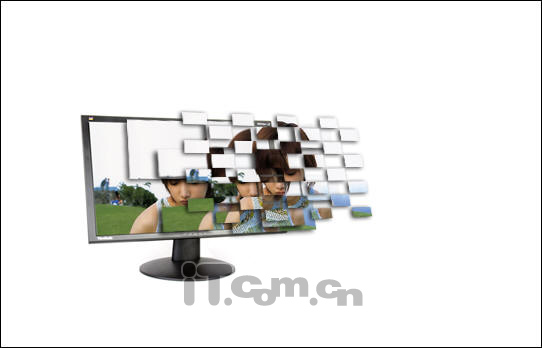
||